Enters SharePoint Activities Timeline (SAT, for short)
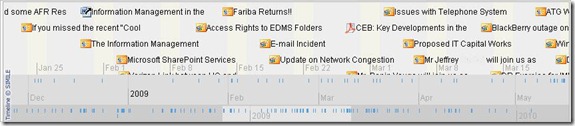
When dropped on any web site, this JavaScript code (i.e. client side, i.e. nothing to deploy on the server, i.e. not need to negotiate with IT…) will enable site owners to select what lists and document libraries of any site of their choosing will be visualized (in other words: you can visualize on site A, on which you need read/write access, the activity of site B, on which you only need read access). Visitors can then interact with a timeline that shows all activities on the entire site. The timeline is based on MIT’s SIMILE Timeline widget. Here’s an example of the result:The immediate value of this visualization tool is that it displays all new items of selected lists and document libraries of a given site. Users can drag one of the 3 timelines (by day, by month, by year) to quickly browse past and future items.
But wait, there’s more!
- Clicking on an item displays more details. As you’ll see later in this article, you even have the control of what is being displayed in the callout. A few handy links are available: link to the item itself; subscribe via RSS or email to the related list.
- Making RSS and email subscription features more visible will lead to better dissemination and usage of your content. Site Activity Timeline offers a collapsible panel, which gives access to the selected lists and document libraries RSS and email subscription links. Clicking on “Stay Connected” expends and collapses the panel.
- The person who adds the JavaScript to the SharePoint site will see another collapsible menu, which gives access to the options of the Site Activity Timeline:
This person will always see that menu on the site. Other users will not. Notice that the name of the person who can modify the settings can be manually changed in the settings list (see settings list creation in “step 1” below).
- When opened, the settings panel shows all the existing lists and document libraries of the target site.
The start/end date columns set what fields should be used for positioning the item on the timeline. Be careful to only select date fields that always have a value. For example, if you selected an Announcement list, remember that the “expiration date” is not a mandatory field so it doesn’t always have a value. An error message will appear below the timeline if such a problem occurs.
The “Select body of bubble” column configures what fields will be displayed when an item is clicked (see screen shot #2 above).
Finally, the last column defines whether then item will be represented by the proposed icon, or by a blue bar as shown below. Notice that document libraries will always try to use the document type related icons (Word, Excel, PowerPoint, PDF, etc.). The bar is typically more useful for calendar and task lists.
How Can I add SAT to a SharePoint Site?
Create a SharePoint list to host your settings
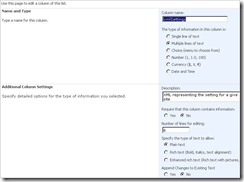
1) Create a new custom list on SharePoint, and make sure everyone has read/write access to it. This list is used by JavaScript to save the Timeline settings. Here’s how the list should be configured (click for larger version). |  |
 |  |
2) Copy the related RSS link somewhere, we’ll need it in step 4.
Modify JavaScript to fit your needs
3) Open the JavaScript source in your favorite text editor:4) Replace any reference to “http://MyServer” with your own urls (double check you have replaced all of them, it’s important)
5) Replace last variable of the script with the url of the site you want to monitor.
Add the modified script to your site
6) Edit your SharePoint page and add a Content Editor Web Part7) Click “Source Code” to open an empty text box
8) Copy and paste your modified script.
What should I do if nothing appears?
In case you run into some issues, there are a few things you can do:- Verify your settings list has read/write rights for everyone
- Verify all the urls you’re using in the script(links to timeline-api.js; spapi_core.js; spapi_types.js; spapi_lists.js; SPAPI_dspsts.js; SPAPI_UserProfile.js; your targeted site and settings RSS link)
- Refresh your page (SIMILE Timeline can sometime time out, that’s why we recommend you save the timeline-api.js script on your own server)
- Look inside the script, a few lines containing a “Trace” function call have been commented. Comment them out to display more information.
- Verify that _spBodyOnLoadFunctionNames.push does what it’s supposed to do, by adding a simple “Alert” function at the very beginning of the “getAllLists” function.
- Throw me a comment to this post to see if I can help out.






This looks really promising, but I followed the directions and could not get this to work. I only see the animated gif, and an option to “Stay Connected” – clicking on this option does not display anything. I created this and I don’t see the “Change Settings” option.
ReplyDeleteIn your article, you listed the following:
“The person who adds the JavaScript to the SharePoint site will see another collapsible menu, which gives access to the options of the Site Activity Timeline:
This person will always see that menu on the site. Other users will not. Notice that the name of the person who can modify the settings can be manually changed in the settings list (see settings list creation in “step 1” below).”
However, I missed how manually modify who can make the changes in step one.
Troubleshooting
1) Check - Verified settings list has read/write for everyone
Check - Verified correct URLs
2) Check – Move timeline-api.js to my server
3) Question - If I am referencing "timeline-api.js" on my server, do I need to modify the value for variable Timeline_urlPrefix?
4) Check - Add an alert for the “getAllLists” function
Any help/suggestions would be appreciated!
When that problem occurs, you will need to do 2 things:
ReplyDelete1) start afresh with a new script and simply try to add the timeline with no data. Google for SIMILE TIMELINE for examples (or start here: http://www.simile-widgets.org/timeline). And don't try to download their javascript (can be a pain to make it work on a local server), just reference http://www.simile-widgets.org/timeline/api/timeline-api.js
2) Use the "Trace" function in as many places as you can to spot where your Javascript is having problems. Javascript can be a pain to debug.
Let me know how far you've gone.
I like the idea but I have not been able to make it work :-(, I have got the same problem as the Anonymous guy up there. Followed all the directions but no success.
ReplyDeleteIs this for WSS 3?
ReplyDeleteYes, this is for WSS 3/SharePoint 2007. I havent tested it for SharePoint 2010 yet.
ReplyDeleteFor the 2 folks who had an issue, what does the following check list item gets you?:
Verify that _spBodyOnLoadFunctionNames.push does what it’s supposed to do, by adding a simple “Alert” function at the very beginning of the “getAllLists” function.
One precision: I actually never tested it on WSS 3, only SP 2007. But I see no reason why it wouldn't work on WSS 3.0
ReplyDeleteHi Herve!
ReplyDeleteMy name is Ivan, I´m the guy asking on 11th and 11th of February.
Thank you very much for your reply.
I'm using WSS 3.
I chequed that _spBodyOnLoadFunctionNames.push is working right.
I tried loading the timeline without data with success.
I created the list for settings as required.
I think that my problem is that that there is nothing in the setting list the first time the code runs so all I get is an empty div due to " if (idForSavedVersion !=-1) { ... " , " if (hasPermissionToModify) { ..." and " if (currentXMLSettings !="") { ... " conditions. All of them returns false so at the end the script is doing nothing.. :-(
Am I missing something??
I would be very grateful if you help me to make this script work for my SP Site.
Ivan (ivan_c_s (AT) hotmail (DOT) com)
Hi Herve,
ReplyDeleteI'm trying to put this jquery on my SharePoint site. Where do I go to find these files?
includeJSScript("http://myserver/js/spapi/spapi_core.js");
includeJSScript("http://myserver/js/spapi/spapi_types.js");
includeJSScript("http://myserver/js/spapi/spapi_lists.js");
have you validated this on SP 2010 yet? It is not appearing for me! Any help would be appreciated
ReplyDeleteLeAnne,
DeleteI haven't, but I don't see why it wouldnt work. Couple of ideas:
1) instead of var Timeline_urlPrefix = "http://simile.mit.edu/timeline/api/";
// Include these javascript files only if not loaded already by another web part
includeJSScript("http://simile.mit.edu/timeline/api/timeline-api.js");
put this code as high as possible in your page:
[script language="javascript" type="text/javascript"]
var Timeline_urlPrefix = "http://simile.mit.edu/timeline/api/";
[/script]
[script type="text/javascript" src="http://simile.mit.edu/timeline/api/timeline-api.js"][/script]
(replace the square brackets)
2) Use the JQuery "ready" method instead of _spBodyOnLoadFunctionNames.push
3) try to debug with Firebug
let me know if it helped.
Herve
This comment has been removed by the author.
ReplyDeleteAfternoon Herve -
ReplyDeleteI think I'm missing something simple here. I'm trying to understand how the list created in the beginning functions. If the script is to use it properly, then I have a few questions:
1. Does the list need a specific title? Currently, I have my list saved as listXMLSettings.
2. Can you give an example of the content that goes into the list's fields?
I'm guessing that's all I need to get this working in SharePoint 2010. As I'm going through this the script seems to think I don't have access and my list I created is blank... must be the list right?
I can see that it's looking for "TimelineSettingsList", so I think that answers my question about the name of the list; however, I'm still trying to figure out the xml settings and the url listing. I'm wondering if it's the same url to the rss feed or the actually list from which the rss feed is fed. I'll keep digging... if I find the answer before you post, I'll post my findings.
DeleteI Cannot get it to run at all, just getting the broken image sign.
ReplyDeleteIt appears that SP is erasing almost the entire script every time I save it (in designer or in the browser). The Content Editor web part is different in SharePoint 2010, but I don't see why it would just erase all the code.
I double checked that my links to the js files are correct, my homepage link is correct as well as the list rss feed. Do I need to add anything to the list, or do anything else? Any ideas?
Thanks,
J
Hi all,
ReplyDeleteI have developed a super cool timeline webpart integrated with sharepoint task list. You can integrate it with sharepoint pretty easily. If you require a quick solution. Please contact me on michealforus@googlemail.com
Hi,
ReplyDeleteI really like your post ...however, I cannot copy the code in step 3:
Modify JavaScript to fit your needs
3) Open the JavaScript source in your favorite text editor
Can you send me the source code and/or post a link to it?
Thank you!
jo