Herve 2.0
Random thoughts on SharePoint, Silverlight, Ajax, Web Services, Social Networking, Consumer Technologies... I know... too much...
November 23, 2014
Hating yourself again for forgetting to pick-up your kids on your way home? Tell Dr. Siri...
April 26, 2013
A "Smart Drop-Down" for SharePoint
If the content hosted on your site cannot easily be found and accessed by users, then let's face it: you have wasted your time and your company's money
Making your content findable is not easy though, and you only have 3 technical solutions:1) Your enterprise search engine kind of works, but half of your users are not happy with it (mmmmh... is it because you never bothered thinking of / testing what keywords your occasional visitors may try to use?...)
2) Navigation menus are great, but you don't own the navigation tree from the top down, so unless the visitor is already "close" to your site (say they are visiting a related parent site), they can't navigate their way down to your content.
3) Once they have finally reached your site, most site owners offer a "quick links" drop-down box to help visitors find popular content. Problem is, past 5 items or so, the drop-down becomes unusable because it takes too much time to read.
 |
| Figure 1 |
This is your typical "quick links" drop-down. It works just fine, but only if you have a handful of items to offer.
 |
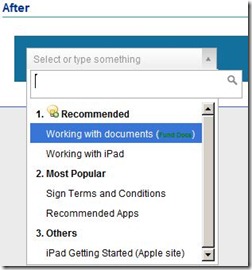
| Figure 2 |
- group items by categories (see Figure 2, where we are using Recommended", "Most popular" and "Others" categories)
- use html for each items, or even for the categories
- users can type keywords, and the list reduces in real time (type-ahead). So it doesn't matter if you have hundreds of items!
- each items can have synonyms. So users can use other keywords than the ones displayed in the list. For example the last item ("iPad Getting Started") can be found even if user types "help" (see Figure 3)
 |
| Figure 3 |
How did we do it?
Most of the logic relies on Igor Vaynberg's code SELECT2, an excellent JavaScript library which transforms a regular HTML SELECT drop-down into a cool type-ahead drop-down.All the drop-down items are placed in a SharePoint list. The same list contains the synonyms that users may think of using. See below for the details about this list.
That's pretty much it! The code attached below simply loads the SELECT2 library and CSS, loads the list items using Client Side Object Model (CSOM) and performs a few formatting operations to take care of the categories and the synonyms.
A quick note about CSOM: if you read my previous posts, I was (still am) a big fan of SP_API library which is using standard SOAP operations to query SharePoint list web services. But I'm using CSOM more often, as it shows better performance and allows for more operations not available through web services.
Let’s start with the list. Name your list “Quick Links” and add the following columns:

Column Category: | Column Synonyms: |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<link href="select2.css" rel="stylesheet" />
<script src="select2.js" type="text/javascript"></script>
<style>
.select2-result-label {
font-size: 12px;
padding-top: 0px;
padding-bottom: 0px;
}
.select2-match {
font-weight: bold;
text-decoration: none !important;
}
</style>
<!-- SELECT DROPDOWN PLACEHOLDER -->
<div id="smartDropDownContainer" style="MARGIN: 15px; padding:15px;BORDER-COLLAPSE: collapse;background-color: #13709D">
<select id="idSmartDropDown" class="combobox input-large" name="normal" style="WIDTH: 240px;" onchange="smartGoTo(this);">
<option>
</option>
</select>
</div>
<script>
// *** ******************************************************** ***
// *** RETRIEVE LIST ITEMS USING SHAREPOINT CLIENT OBJECT MODEL ***
// *** ******************************************************** ***
// *** Settings
var siteUrl = '/departments/TGSNew/workspaces/TGSIAATT'; // the url of the site containing the list
var listTitle = "Quick Links";
var camlQuery = ""; // if empty string, then we use "SP.CamlQuery.createAllItemsQuery()"
var useCategories = true; // use "Category" column of the list to group items together
var displayNumberForCategories = true; // Category names start with a "number" for ordering (exmaple: "5 - Most Popular"). This setting indicates if the number must be displayed.
// *** Change the values if you are not using these names for your columns
var columnTitle = "Title";
var columnURL = "URL";
var columnSynonyms = "Synonyms";
var columnCategory = "Category";
// *** Other global variables (do not change)
var listItems;
// ---> EVERYTHING STARTS HERE:
ExecuteOrDelayUntilScriptLoaded(retrieveAllListProperties, "sp.js");
// *** Retrieves items from "listTitle"
function retrieveAllListProperties() {
var clientContext = new SP.ClientContext(siteUrl);
var oWebsite = clientContext.get_web();
var myList = oWebsite.get_lists().getByTitle(listTitle);
camlQuery = '<View><Query><Where><IsNotNull><FieldRef Name="' + columnURL + '" /></IsNotNull></Where>';
camlQuery += '<OrderBy><FieldRef Name="' + columnCategory + '" Ascending="True" /></OrderBy></Query></View>';
if (camlQuery=="") {
query = SP.CamlQuery.createAllItemsQuery();
} else {
query = new SP.CamlQuery();
query .set_viewXml(camlQuery);
}
listItems = myList.getItems(query );
clientContext.load(listItems);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuickLinksQuerySucceeded), Function.createDelegate(this, this.onQuickLinksQueryFailed));
}
// *** This function is called asynchronously if the request is successfull
function onQuickLinksQuerySucceeded(sender, args) {
var listInfo = '';
var listEnumerator = listItems.getEnumerator();
// Loop through all the items in the list
var previousGroup ="";
var currentGroup ="";
var firstGroup = true;
var selectHTML="";
while (listEnumerator.moveNext()) {
var oneItem = listEnumerator.get_current();
var strDisplay = oneItem.get_item(columnTitle);
var syn = oneItem.get_item(columnSynonyms);
currentGroup = oneItem.get_item(columnCategory);
if (!displayNumberForCategories) currentGroup = startStringAfter(currentGroup, ".");
if (previousGroup!=currentGroup) {
if (!firstGroup) selectHTML+="</optgroup>";
selectHTML += "<optgroup label='" + currentGroup + "' data-HTMLVersion='" + escape(currentGroup) + "'>";
previousGroup = currentGroup;
firstGroup = false;
}
selectHTML += "<OPTION data-synonyms='"+ escape(syn) +"' data-HTMLVersion='" + escape(strDisplay) + "' value='" + escape(oneItem.get_item(columnURL).get_url()) + "'>" + strDisplay + "</OPTION>";
} // end while (listEnumerator.moveNext())
if (!firstGroup) selectHTML+="</optgroup>";
$("#idSmartDropDown").append(selectHTML);
// This line calls the code to transform the SELECT into the Smart Dropdown
$('#idSmartDropDown').select2({
placeholder: "Select or type something",
allowClear: true,
matcher: function(term, text, opt) {
// consider also the synonyms for matching results
return text.toUpperCase().indexOf(term.toUpperCase())>=0
|| unescape(opt.attr("data-synonyms")).toUpperCase().indexOf(term.toUpperCase())>=0;
},
formatResult: function(item) {
// Display HTML version (stored as an attribute), instead of actual value
return unescape(item.element[0].getAttribute('data-HTMLVersion'));
}
});
}
function smartGoTo(selectedObj) {
var idx = selectedObj.selectedIndex;
var mySelection = selectedObj.options[idx].value;
window.location = unescape(mySelection);
}
// This function strips a string from the left part of a given character
function startStringAfter(myString, searchForCharacter) {
// The separating character is typically in the first 3 characters
var idx = myString.substring(0,3).indexOf(searchForCharacter);
var sReturn = myString;
if (idx!= -1) sReturn = myString.substring(idx+1);
return sReturn;
}
function onQuickLinksQueryFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>
Finally, you will need to download and store locally on your SharePoint site these 2 files:
- Select2.css
- Select2.js
Enjoy!
Herve
April 27, 2012
How to inspect the web traffic coming from your iPad or iPhone
- Some web pages (including some of our SharePoint sites) don’t load or don’t load completely on Safari when connecting through our corporate wifi, or through VPN
- I’m just plain curious to understand how some apps like the IMF Data app get their data, so I may be able to leverage the same information on my own apps
- And then I just want to understand what some apps are doing with my data: do they send it to their servers? Is it encrypted?
 |
| Figure 1 |
- Make sure both your PC and you iPhone or iPad are on the same wifi. Be aware, some secure wifi, often corporate wifi, won’t allow the communication of your iPad with a PC, so you may have to do this from home
- Find your PC IP address. Just open a Command window, and type IPConfig (Figure 1).
- Now go to your iPad, Settings -> Wi-Fi ->Select the same wifi connection used on your PC and tap the blue arrow.
- Go at the bottom, tap “Manual”, and enter the IP address in the “Server” field. Type 8888 for the “Port” field (Figure 2)
 |
| Figure 2 |
 |
| Figure 3 |
February 20, 2010
Silly me…
I’ve started this blog a few months ago, and just realized 3 days ago why I was getting no comment on my posts: the comments section was not working! Duh! I’ve fixed that, apologies if you’ve been frustrated in the past attending the leave a comment. Try again now.
February 11, 2010
Visualize your SharePoint Calendar with a Dynamic Timeline
I’m a lazy developer. I hate reinventing the wheel. Worse, I like stealing other people’s wheels! I guess that’s why I love JavaScript so much: no need to have access to any server, I can embed my script into this very blog (or into a Content Editor Web Part if I’m using SharePoint). I can point to a JavaScript library other geniuses have invented, and use their fancy functions against some of the enterprise data accessible through XML (RSS, Web services, REST, etc.), and voila! I can impress my boss in just an hour of work! In future articles, I’m going to show a few examples of amazing things you can do in JavaScript and enterprise data.
Starting with this example. Here I’m going to show how to visualize a SharePoint calendar with the SIMILE Timeline widget.

This is what we’re going to use:
- SIMILE Timeline widget for the visualization.
- Darren’s SharePoint JavaScript API to access any SharePoint data. Any SharePoint list or document library data can be accessed through a web service, so Darren’s API makes accessing SharePoint data really easy (you can also use JQuery as I will show in future articles, although I like this one better). You will soon find yourself using this API in many scripts, so to improve its availability I suggest you copy Darren’s JavaScript files on your production server.
- And finally SharePoint calendar data itself. As I said, the events details are accessible in JavaScript through the calendar web service. To make life easier, all you need to provide is the RSS feed associated to your calendar (see bottom of the script). The feed URL contains both the path of your calendar and its list ID, which is all we need to access the web service.
<script language="javascript" type="text/javascript">var Timeline_urlPrefix = "http://simile.mit.edu/timeline/api/";// Include these javascript files only if not loaded already by another web part// In portals like a SharePoint page, you never know what script might already be loaded by the master page or other web partsincludeJSScript("http://simile.mit.edu/timeline/api/timeline-api.js");includeJSScript("http://myserver/js/spapi/spapi_core.js");includeJSScript("http://myserver/js/spapi/spapi_types.js");includeJSScript("http://myserver/js/spapi/spapi_lists.js");function includeJSScript(p_file) {// before we insert this script, we need to check if it already existsvar bAlreadyExists = false;var scripts = document.getElementsByTagName('script');for (var i = 0; i < scripts.length; i++) {if (scripts[i].src == p_file) {//scripts[i] is the onebAlreadyExists = true;break;}}if (!bAlreadyExists) {var v_script = document.createElement('script');v_script.type = 'text/javascript';v_script.src = p_file;document.getElementsByTagName('head')[0].appendChild(v_script);}}// Call the web service associated to the calendar to extract its itemsfunction getCalendarListItems(){var lists = new SPAPI_Lists(ExtractWebSiteURL(MyList_RSS_Url));var items = lists.getListItems(ExtractListID(MyList_RSS_Url),'',"<Query><OrderBy><FieldRef Name='EventDate' /></OrderBy></Query>",'',100);if (items.status == 200){var rows = items.responseXML.getElementsByTagName("z:row");return rows;}else{return null;}}var resizeTimerID = null;function formatDateString(strDate){var yearStr = strDate.substr(0, 4);var monthStr = strDate.substr(5, 2);var dayStr = strDate.substr(8, 2);return monthStr + "/" + dayStr + "/" + yearStr + " " + strDate.substr(11);}// This is one of the most important functions. Once the calendar events are retrieved,// we loop through them and add them to the timelinefunction main(){var items = getCalendarListItems();if (items == null){document.getElementById("my-timeline").innerHTML = "Cannot get items from list <i>" + ExtractWebSiteURL(MyList_RSS_Url) + "/" + ExtractListID(MyList_RSS_Url) + "<i>";return;}var eventSource = new Timeline.DefaultEventSource();// for each event returned by the calednar web service, we create a timeline eventfor (var i = 0; i < items.length; ++i){var ows_EventDate = formatDateString(items[i].getAttribute("ows_EventDate"));var ows_EndDate = formatDateString(items[i].getAttribute("ows_EndDate"));var ows_Title = items[i].getAttribute("ows_Title");var ows_Location = items[i].getAttribute("ows_Location");var eventDate = new Date(ows_EventDate);var endDate = new Date(ows_EndDate);var event = new Timeline.DefaultEventSource.Event(eventDate, //startendDate, //endeventDate, //latestStartendDate , //earliestEndtrue, //instant (use FALSE if events are longer than a few hours of durationows_Title, //text"<strong>Where? </strong>" + ows_Location + "<br><strong>When? </strong>" //description that appears in a bubble when user clicks on the event);eventSource.add(event);}// This is where we define 3 timelines. Advanced users can play with these parameters to use different timeline or timeline behaviors// See http://code.google.com/p/simile-widgets/wiki/Timeline for more informationvar theme = Timeline.ClassicTheme.create(); // create the themetheme.event.bubble.width = 300; // modify this bubble size to fit your needstheme.event.bubble.height = 170;var bandInfos = [Timeline.createBandInfo({trackGap: 0.5,width: "60%",intervalUnit: Timeline.DateTime.WEEK,intervalPixels: 100,timeZone : 8,eventSource: eventSource, theme:theme}),Timeline.createBandInfo({showEventText: false,trackHeight: 0.5,trackGap: 0.2,width: "25%",intervalUnit: Timeline.DateTime.MONTH,intervalPixels: 150,timeZone : 8,eventSource: eventSource}),Timeline.createBandInfo({showEventText: false,trackHeight: 0.5,trackGap: 0.2,width: "15%",intervalUnit: Timeline.DateTime.YEAR,intervalPixels: 400,timeZone : 8,eventSource: eventSource})];bandInfos[1].syncWith = 0;bandInfos[2].highlight = true;bandInfos[2].syncWith = 1;var timeLine = Timeline.create(document.getElementById("my-timeline"), bandInfos);}function ExtractWebSiteURL(sUrl) {var index = sUrl.toLowerCase().indexOf("_layouts");var MyCurrentPath = "";if (index != -1) {MyCurrentPath = sUrl.substring(0, index);MyCurrentPath = MyCurrentPath.substring(0,MyCurrentPath.lastIndexOf('/'));}else { return null;}return MyCurrentPath}function ExtractListID(sUrl) {var index = sUrl.toLowerCase().indexOf("_layouts");var DestinationListID = "";if (index != -1) {DestinationListID = unescape(sUrl.substring(index + 28, sUrl.length));}else { return null;}return DestinationListID}// _spBodyOnLoadFunctionNames.push is a SharePoint function that insures that the script will be run only AFTER the page has been loaded_spBodyOnLoadFunctionNames.push("main");// ******************** Settings ********************// URl of the RSS associated to your calendarvarMyList_RSS_Url = "http://myserver/mysite/_layouts/listfeed.aspx?List=%7B3186664F%2D626C%2D4925%2D896B%2D53517E1D0244%7D";</script><!-- Feel free to modify the following parameters: height, border, font --><div id="my-timeline" style="height: 120px; border: 1px solid #aaa; font-size: 9pt"></div>
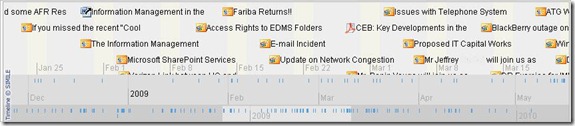
Visualize What’s New on a SharePoint Site with SIMILE Timeline
Enters SharePoint Activities Timeline (SAT, for short)
When dropped on any web site, this JavaScript code (i.e. client side, i.e. nothing to deploy on the server, i.e. not need to negotiate with IT…) will enable site owners to select what lists and document libraries of any site of their choosing will be visualized (in other words: you can visualize on site A, on which you need read/write access, the activity of site B, on which you only need read access). Visitors can then interact with a timeline that shows all activities on the entire site. The timeline is based on MIT’s SIMILE Timeline widget. Here’s an example of the result:The immediate value of this visualization tool is that it displays all new items of selected lists and document libraries of a given site. Users can drag one of the 3 timelines (by day, by month, by year) to quickly browse past and future items.
But wait, there’s more!
- Clicking on an item displays more details. As you’ll see later in this article, you even have the control of what is being displayed in the callout. A few handy links are available: link to the item itself; subscribe via RSS or email to the related list.
- Making RSS and email subscription features more visible will lead to better dissemination and usage of your content. Site Activity Timeline offers a collapsible panel, which gives access to the selected lists and document libraries RSS and email subscription links. Clicking on “Stay Connected” expends and collapses the panel.
- The person who adds the JavaScript to the SharePoint site will see another collapsible menu, which gives access to the options of the Site Activity Timeline:
- When opened, the settings panel shows all the existing lists and document libraries of the target site.
The start/end date columns set what fields should be used for positioning the item on the timeline. Be careful to only select date fields that always have a value. For example, if you selected an Announcement list, remember that the “expiration date” is not a mandatory field so it doesn’t always have a value. An error message will appear below the timeline if such a problem occurs.
The “Select body of bubble” column configures what fields will be displayed when an item is clicked (see screen shot #2 above).
Finally, the last column defines whether then item will be represented by the proposed icon, or by a blue bar as shown below. Notice that document libraries will always try to use the document type related icons (Word, Excel, PowerPoint, PDF, etc.). The bar is typically more useful for calendar and task lists.
How Can I add SAT to a SharePoint Site?
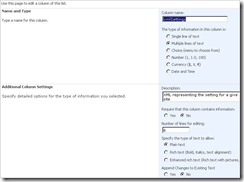
Create a SharePoint list to host your settings
1) Create a new custom list on SharePoint, and make sure everyone has read/write access to it. This list is used by JavaScript to save the Timeline settings. Here’s how the list should be configured (click for larger version). |  |
 |  |
2) Copy the related RSS link somewhere, we’ll need it in step 4.
Modify JavaScript to fit your needs
3) Open the JavaScript source in your favorite text editor:4) Replace any reference to “http://MyServer” with your own urls (double check you have replaced all of them, it’s important)
5) Replace last variable of the script with the url of the site you want to monitor.
Add the modified script to your site
6) Edit your SharePoint page and add a Content Editor Web Part7) Click “Source Code” to open an empty text box
8) Copy and paste your modified script.
What should I do if nothing appears?
In case you run into some issues, there are a few things you can do:- Verify your settings list has read/write rights for everyone
- Verify all the urls you’re using in the script(links to timeline-api.js; spapi_core.js; spapi_types.js; spapi_lists.js; SPAPI_dspsts.js; SPAPI_UserProfile.js; your targeted site and settings RSS link)
- Refresh your page (SIMILE Timeline can sometime time out, that’s why we recommend you save the timeline-api.js script on your own server)
- Look inside the script, a few lines containing a “Trace” function call have been commented. Comment them out to display more information.
- Verify that _spBodyOnLoadFunctionNames.push does what it’s supposed to do, by adding a simple “Alert” function at the very beginning of the “getAllLists” function.
- Throw me a comment to this post to see if I can help out.
December 27, 2009
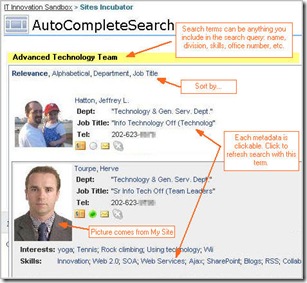
SharePoint People Search Autocomplete
Back in July, Jan Tielens demonstrated how to write an autocomplete mechanism for SharePoint search. Muhimbi then proposed a greatly enhanced version 2.
In our version, we have enhanced the code just a little to enable the following:
- paging: you can display results n at a time, and offer a link to go to the next page
- sorting: allow users to refresh results by alphabetical order, by department, etc. (you can add your own sorting criteria)
- search across all people metadata: let people either search on name, skills, office number, phone number, or any other indexed metadata you include in the search query
- Rich formatted results: display picture, presence awareness (Office Communicator) and links to internal or external systems (Yammer, Skype, Facebook, etc.)
- Refine search results: allow users to click on any metadata on the autocomplete search to drill down into specific criteria
Example of the final result:
To implement this version of the people search autocomplete, copy the code below, modify it as you need (mandatory: modify the server name), and paste it on a Content Editor web part.
December 12, 2009
Using Photoshop to Design your own Theme for ICE
In a previous post, I’ve introduced a new open source, Silverlight-based visualization framework called ICE (Information Connections Engine). Since some people had difficulties creating their own style, I created this short video which not only details how to modify the icon library, but shows how to do so using Photoshop and Microsoft Blend 3.
December 10, 2009
Using SharePoint Search Web Service to Surface Blog Posts or other Content Type
- Contrary to other data interaction mechanisms like ODBC, BDC, etc., web services are self-describing. All you need to know about methods, inputs and outputs is in the WSDL file (check http://Sp_Server/_vti_bin/search.asmx?wsdl). No need to contact the developer or database administrator for a password or parameters type.
- Armed with Ajax (remember, Ajax is just JavaScript, nothing to brag about or to fear), and, say, a Content Editor Web Part (or just a basic HTML page), you don’t even need to have access rights to any server to get this functionality on your site. Everything is done on the client side.

Generate the query
In theory, you’d need to study a little bit how to build a QueryPacket, or learn about the SQL Search language. In reality, you don’t have to study anything at all, thanks to query generators like SharePoint Search Service Tool or Search Coder. I often use both, since they have complementary functionalities. So it shouldn’t take you too long to come up with the following query. Notice that “AND (CONTAINS (ContentType,'"post"'))” is the trick to filter by content type.
<QueryPacket xmlns="urn:Microsoft.Search.Query" Revision="1000"> <Query domain="QDomain"> <SupportedFormats> <Format>urn:Microsoft.Search.Response.Document.Document</Format> </SupportedFormats> <Context> <QueryText language="en-US" type="MSSQLFT"> <![CDATA[ SELECT Title, Rank, Size, Description, Write, Path, PersonalSpace, Author, Title, Path, Created, CreatedBy, PictureURL, Account, EmployeeID FROM portal..scope() WHERE FREETEXT(DefaultProperties, 'My search terms') AND ( ("SCOPE" = 'All Sites') ) AND (CONTAINS (ContentType,'"post"')) ORDER BY "Rank" Desc, "Created" Desc" ]]> </QueryText> </Context> <Range><StartAt>1</StartAt><Count>10</Count></Range> <EnableStemming>true</EnableStemming> <TrimDuplicates>true</TrimDuplicates> <IgnoreAllNoiseQuery>true</IgnoreAllNoiseQuery> <ImplicitAndBehavior>true</ImplicitAndBehavior> <IncludeRelevanceResults>true</IncludeRelevanceResults> <IncludeSpecialTermResults>true</IncludeSpecialTermResults> <IncludeHighConfidenceResults>true</IncludeHighConfidenceResults> </Query> </QueryPacket>
Call the Web Service
In a previous blog, I’ve showed how to use Darren’s JavaScript library to interact with SharePoint web services. I could have done the same here, especially since he developed a library specifically for search, but I chose to use JQuery instead. Why? No reason, I just like to explore different technologies ;)
Final Result
So now all you have to do is copy the code below, change the server name and paste the code into a Content Editor Web Part (or any other HTML page). Notice that while this example is about filtering by content type, the same technique can be used to filter by scope and any metadata you wish. In fact, you’ll quickly realize that this search web service is way more powerful than SharePoint Content Query Web Part, as search doesn’t care about site collection boundaries and has access to a wide variety of filters.
<script language="javascript"> // _spBodyOnLoadFunctionNames.push is a SharePoint OOTB function // that ensures the function is called only after the DOM has been loaded _spBodyOnLoadFunctionNames.push("DisplayBlogSearchResults"); // Change these parameters as needed var maxResultsToDisplayBlogs = 5; var webSite = “http://url.of.site/”; function DisplayBlogSearchResults() { // the search terms is passed in the query string (e.g., blogsearch?k=tax+reform) var query = unescape(querySt("k")); var queryXML = "<QueryPacket xmlns=\"urn:Microsoft.Search.Query\" Revision=\"1000\">"+ " <Query domain=\"QDomain\">"+ " <SupportedFormats><Format>urn:Microsoft.Search.Response.Document.Document"+ " </Format></SupportedFormats>"+ " <Context>"+ " <QueryText language=\"en-US\" type=\"MSSQLFT\"><![CDATA[ "+ "SELECT Title, Rank, Size, Description, Write, Path, PersonalSpace, "+ "Author, Title, Path, Created, CreatedBy, "+ " PictureURL, Account, EmployeeID FROM "+ " portal..scope() " + //" WHERE CONTAINS ('\"" + query + "\"') " + " WHERE FREETEXT(DefaultProperties, '" + query + "') " + " AND ( (\"SCOPE\" = 'All Sites') ) AND (CONTAINS (ContentType,'\"post\"'))" + " ORDER BY \"Rank\" Desc, \"Created\" Desc" + " ]]>" + " </QueryText>" + " </Context>"+ " <Range><StartAt>1</StartAt><Count>" + maxResultsToDisplayBlogs + "</Count></Range>"+ " <EnableStemming>true</EnableStemming>"+ "<TrimDuplicates>true</TrimDuplicates>"+ "<IgnoreAllNoiseQuery>true</IgnoreAllNoiseQuery>"+ "<ImplicitAndBehavior>true</ImplicitAndBehavior>"+ "<IncludeRelevanceResults>true</IncludeRelevanceResults>"+ "<IncludeSpecialTermResults>true</IncludeSpecialTermResults>"+ "<IncludeHighConfidenceResults>true</IncludeHighConfidenceResults>"+ "</Query></QueryPacket>"; var soapEnv = "<soap:Envelope xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' " + "xmlns:xsd='http://www.w3.org/2001/XMLSchema' " + "xmlns:soap='http://schemas.xmlsoap.org/soap/envelope/'>"+ " <soap:Body>"+ "<QueryEx xmlns='http://microsoft.com/webservices/OfficeServer/QueryService'>"+ " <queryXml>" + escapeHTML(queryXML) + "</queryXml>"+ " </QueryEx>"+ " </soap:Body>"+ "</soap:Envelope>"; $.ajax({ url: webSite +"/_vti_bin/search.asmx", type: "POST", dataType: "xml", data: soapEnv, complete: processResult, contentType: "text/xml; charset=\"utf-8\"" }); } // processResult is called async. when the web service returns something function processResult(xData, status) { var TotalResults = 0; var xmlDoc = xData.responseXML; var docs = xmlDoc.selectNodes("//RelevantResults"); // Total Results returned // (should be equal or less than <Count> parameter of search query) TotalResults = docs.length; // Total available results (while the query only returns // the first <Count> results, there might be more available) var TotalAvailable = 0; var docTotalAvailable = xmlDoc.selectNodes("//xs:element[@name='RelevantResults']"); if (docTotalAvailable.length != 0) { TotalAvailable = docTotalAvailable[0].getAttribute("msprop:TotalRows"); } var strDisplay=""; if (TotalResults >0) { strDisplay = "<table width='100%' style='BORDER: #8ebbf5 1px solid'><tr>"; strDisplay += "<td><img src='http://atgdev-intranet.imf.org/_layouts/images/buddychat.jpg' "; strDisplay += "style='float:left;vertical-align:middle'/>"; strDisplay += "<span style='font-size:12px'>"; strDisplay += "<strong>You may also be interested by these " + TotalResults strDisplay += " blogs:</strong></span></td>"; strDisplay += "</tr>"; } for(var i = 0; i < TotalResults ; i++){ var title = docs[i].selectSingleNode("TITLE") != null ? docs[i].selectSingleNode("TITLE").text : "TITLE not found"; var path = docs[i].selectSingleNode("PATH") != null ? docs[i].selectSingleNode("PATH").text : "PATH not found"; var creationDate = docs[i].selectSingleNode("CREATED") != null ? docs[i].selectSingleNode("CREATED").text : "CREATED not found"; var author = docs[i].selectSingleNode("AUTHOR") != null ? docs[i].selectSingleNode("AUTHOR").text : "PATH not found"; strDisplay += "<tr><td>"; strDisplay += "<img src='/_layouts/images/bullet.gif' style='vertical-align:middle' /> "; strDisplay += "<a href='" + path + "'>" + title + "</a>"; strDisplay += "<div style='color:#dbdbdb;text-align:right'>written on " + formatDateString(creationDate) strDisplay += " by <span style='color:#545454'>" + author + "</span></div>"; strDisplay += "</td></tr>"; } // Verify if we have displayed the total available or not if (TotalAvailable > TotalResults) { strDisplay += "<tr style='text-align:right'><td><a href=''><br />See all " + TotalAvailable + " results...</a></td></tr>" } if (TotalResults >0) { strDisplay += "</table>"; } // Display result is specific DIV (id=idBlogSearchResults). Could be located anywhere in your page. $("#idBlogSearchResults").html(strDisplay); } function querySt(ji) { hu = window.location.search.substring(1); gy = hu.split("&"); for (i=0;i<gy.length;i++) { ft = gy[i].split("="); if (ft[0] == ji) return ft[1]; } } function escapeHTML (str) { return str.replace(/&/g,'&').replace(/</g,'<').replace(/>/g,'>'); } function unescapeHTML (str) { return str.replace(/</g,'<').replace(/>/g,'>'); } function formatDateString(strDate) { var yearStr = strDate.substr(0, 4); var monthStr = strDate.substr(5, 2); var dayStr = strDate.substr(8, 2); return monthStr + "/" + dayStr + "/" + yearStr; } </script>
Have fun!